디지털 회화(Painting)
- 재료의 변화 : 도구(물감→ 전기적인 빛)
- 창작 방법의 변화 : 매체
- Aura • web of time and space
이미지와 그래픽
- 이미지(입력 장치로 생성된 그림) = 그래픽(컴퓨터 소프트웨어를 통해 생성된 그림)
- 시각적 정보
- 인간이 받아들이는 정보 중 시각적 정보는 전체중 상당 부분
- 멀티미디어 디자인에서 가장 중심적인 위치
1. 픽셀의 이해
 - 픽셀(Pixel)
- 픽셀(Pixel)
- Picture Element의 합성어
- 컴퓨터 화면을 구성하는 가장 기본 단위
- 색상의 수 : 각 픽셀은 RGB 값을 적절히 배합시켜 색을 표현
2. 해상도
- 픽셀 당 얼마나 많은 색깔이 표현되는가에 따라 달라진다.
- 장치해상도 : 단위 길이 당 표시할 수 있는 픽셀 또는 점의 수로 표현
- 이미지 해상도 : 장치와 무관한 이미지 자체 해상도, 전체 픽셀 수로 표현
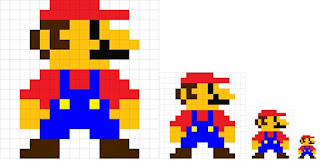
3. 레스터 / 벡터 그래픽
 |
| 출처 : 위키백과 |
- 레스터(Raster) 그래픽
- 픽셀 단위로 저장
- 화질이 떠러지며 파일크기는 해상도에 비례
- 수정이 쉽다.
- 벡터(Vector) 그래픽
- 수학 함수로 표현되므로 깨지지 않음
- 파일의 크기는 레스터 그래픽보다 작다.
- 수정이 어렵다.
4. 컬러 모델
- RGB 모델
- 빛의 삼원색(적색, 녹색, 청색)이 기본색이 되는 컬러모델
- 기본색 세가지를 더하여 새로운 컬러 생성
- 더해질수록 흰색
- 모니터에 사용
- CMY 모델
- 색의 삼원색 (Cyan, Magenta, Yellow) 이 기본색(RGB의 보색)
- 더해질수록 검은색
- 컬러프린터나 인쇄 등 사용
- HSV or HSB 모델
- 인간의 직관적인 시각 모델과 흡사
색상(Hue), 채도(Santuration), 명도(Value or Brightness)의 세가지 속성 이용 - 채도(선명도)는 흰색이 들어갈수록 원색으로부터 멀어진다.
5. 이미지 처리와 압축
- 이미지의 디지털화
- 아날로그 이미지
- 픽셀들로 구성된 디지털 이미지로 변환해야 컴퓨터 처리 가능
- 표본화 및 양자화 과정
 |
| 샘플링된 신호(이산 신호): 이산 시간(t), 연속 값(f(t)). |
- 표본화
- 아날로그 데이터를 디지털 데이터로 추출하는 것
- 위치 데이터를 표본화하면 표본점(Sample Point)은 픽셀로 표현
- 이미지를 화소 단위로 쪼갠다.
- 간격이 작으면 고해상도 크면 저해상도.
 |
| 양자화된 신호: 연속 시간(t), 이산 값(f(t)). |
- 양자화
- 표본화 한 데이터 연속 값을 이산 값으로 변환한다
- 경계치를 잘라서 원하는 값으로 정리한다는 뜻.
댓글
댓글 쓰기